
Yet Firebug still serves mightily for the basics whilst arguably Dev Tools has *only* focused on fancy support tools for that evolved web.

Meanwhile the continual evolution of the web rolls on. I’m not forgetting the very valuable maintenance releases but that’s all we’ve had. Whilst Firebug has been around for a long time, arguably it’s not seen active development for a large portion of that time and certainly not recently. I guess I’ll need to create a list of the ways in which Dev Tools still blows/sucks compared to the excellent Firebug that hasn’t been improved for months, if not years, but still blows Dev Tools away in so many departments from functionality to usability.

Without Firebug, my job would suck (even more than it already does) … because no matter how many devs and PR spinners they have, or have not, put on the Dev Tools team, Dev Tools is STILL MEDIOCRE at the very best. Reasons given by the team were that it did not want to compete with Firefox's Development Tools, that users did not want to use two separate tools, and that the integration would be beneficial in regards to performance, stability and security.
#DOWNLOAD FIREBUG FOR FIREFOX 3 CODE#
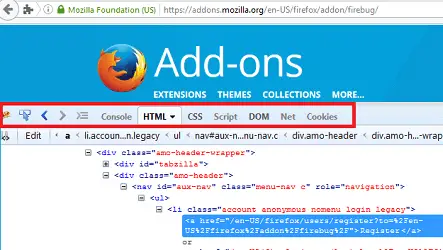
It launched at a time when development tools were not integrated into web browsers - the most you could do back then was to display the source code and maybe edit it directly if integration was available - and it revolutionized how web developers could utilize the browser to edit, debug and monitor code and the actual display of web pages in the web browser.įirebug is still popular with more than 2 million users, but the team made the decision some time ago that it would concentrate its efforts on integrating features of Firebug into the Firefox Developer Tools instead of working on Firebug 3.x as a standalone extension. Firebug is a popular development extension for Firefox that has been available for Firefox since the early 1.x days of the web browser.


 0 kommentar(er)
0 kommentar(er)
